How to Get 100/100 on Google PageSpeed Insights
How to perfectly get Google PageSpeed Insights Score 100/100 for WordPress and Blogspot Sites. Tips and trick to Minify JS, CSS, images and browser cache, Render-Blocking Resources Above the Fold, Enable Compression, and many other techniques which are discussed here.
If you’re reading this article, I guess you are interested in getting 100/100 on Google PageSpeed Insights. Right?
Ok let’s start:
You recently built your website for your business and thinking about what is a good Google PageSpeed score.
You have Spent a few weeks to design and develop your website. You took more weeks to edit the content but in the end, you found your website’s poor performance while loading into any browser.
Do not ignore this issue!
It will create hindrance in the way you want to take your website. Your Website’s Bounce Rate will be very high which is taken as a negative factor.
Try These:
25 Best SEO Essentials For Every Long-Form Blog Post
How To Make A Micro-Niche Site For Google AdSense?
To speed up your website is not an easy job to do.
Why your website is running slower?
Mostly, it is very difficult to identify the causes of this issue because the causes can be heavy page elements or poorly written codes of the website.
Most importantly, you have to fix these issues as soon as possible. If you don’t, Google will ding your website.
First of all, analyze your website’s speed via Google PageSpeed Insights if your website gets the closest score to the 100, your website is fast.
Google shows preferential usage to your website that is fast.
Having 100/100 score in Google PageSpeed insights your website can have a better chance to improve its ranking. With thanks, Google offers a free tool to detect what problems you have to fix.
Unfortunately, you cannot find a tool to get a 100/100 score.
Here is how you diagnose the issues and how you can get 100/100 on Google PageSpeed Insights for your website while loading into any browser.
Why Page Speed is Important?
Google Analytics takes page speed as a critical factor to count. If you want to improve the ranking of your website you must take this factor seriously.
If your site is not on balance with the top 10 organic pages, you will not attain the position on the first page in search engine results. Because most of the search engine users do not go to the second page of the results.
It is an open secret that the top 10 pages of the results get more clicks. So, if you want to make your website more successful, you have to focus on page speed.
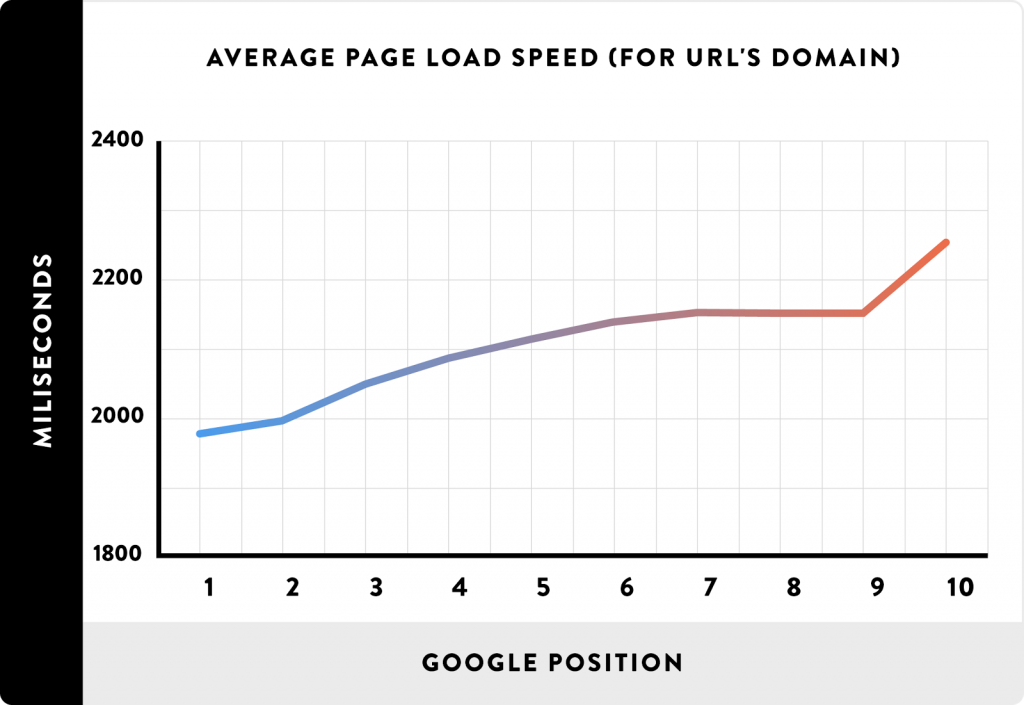
A study was conducted by Backlinko and they analyzed over 1 million search engine results on Google.
They figured out the most common factors of 10 top-ranked websites.
The average page speed was the most common factor of these 10 top-ranked websites.

This shows that a fast page speed must be attained by you if you want to be in the top ranking in search engine results.
The top-ranked websites were fully optimized and their creators kept the focus on page speed while coding.
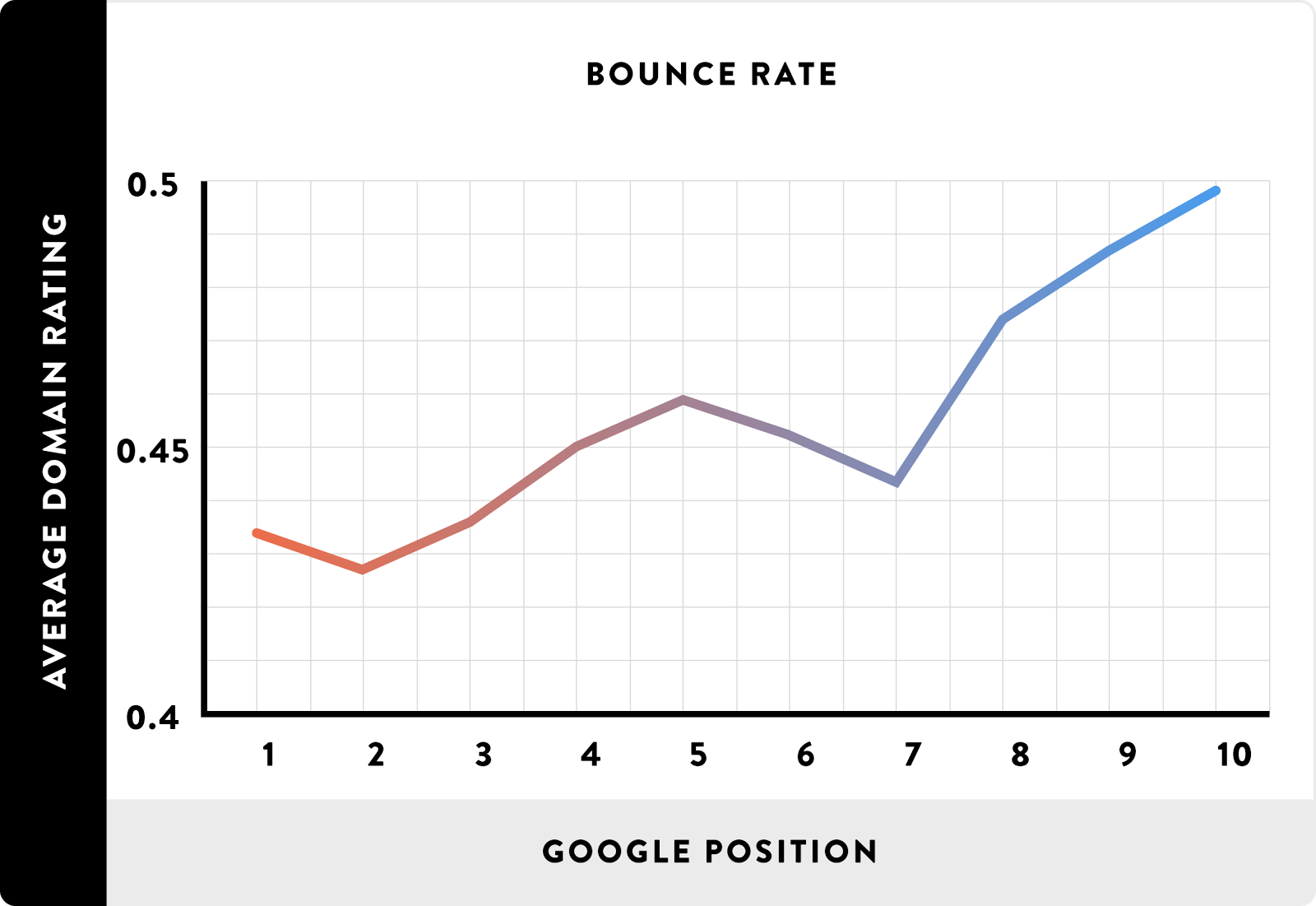
They also found that the top 10 high-ranked websites had very low bounce rates as compared to the second-page websites.

They correlated the page speed of the top 10 websites with their low bounce rates. That means the lower the page speed the more will be the bounce rate.

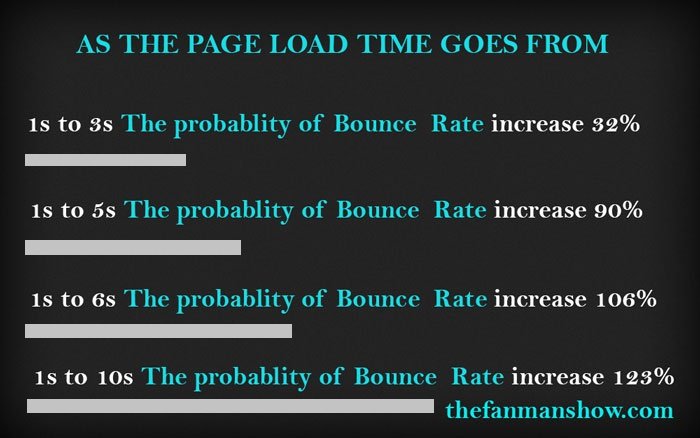
The above image shows that if your website takes 10 seconds to load up then the chance of bounce rate will be increased up to 120%.
The loading speed of a website up to 3s has a chance of bounce rate of up to 32% and go back to see the Backlinko graph which shows that the top 10 websites had page loading speeds up to 3 seconds. It means the benchmark must be less than 3 seconds.
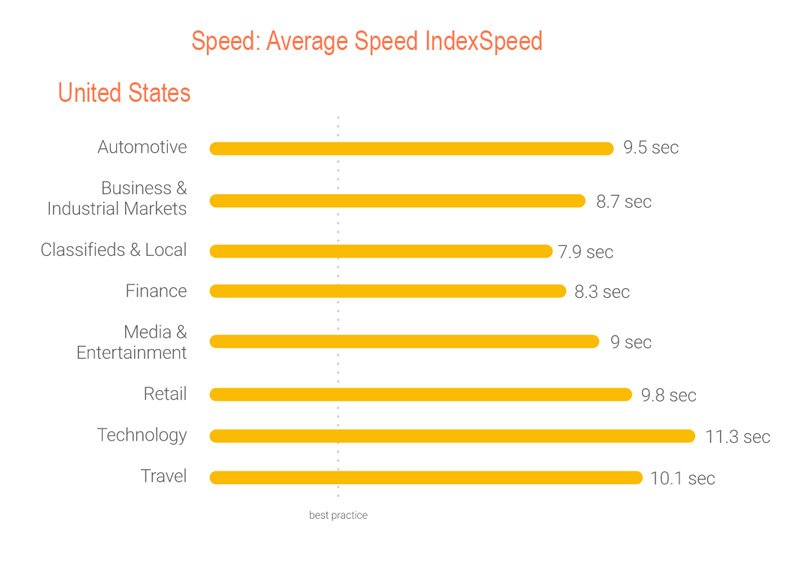
The latest report from Google shows that most of the websites have low page speed which must be improved by the companies.

Here in the above statistics, the average page speed is above 8 seconds, it should be reduced to 3 seconds which is a good practice.
In a common practice, we all neglect this factor but truly speaking it has a great impact on search engine ranking.
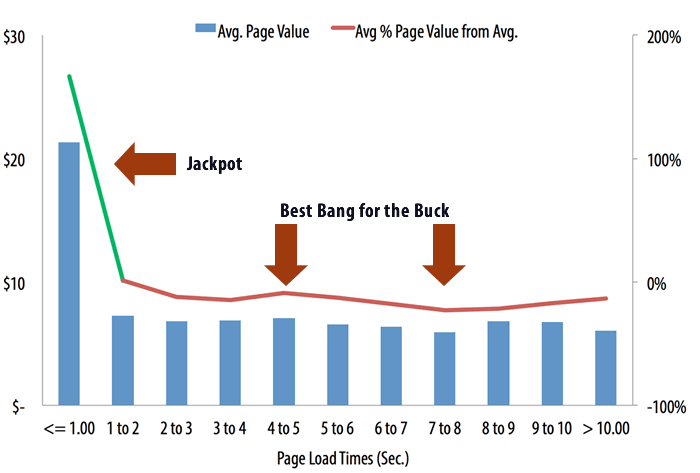
There is another study to get 100/100 on Google PageSpeed Insights which is conducted by portent.com and it shows that if you reduce your page loading speed from 2 seconds to 1 second your income (in dollars) per page view will be increased by 100%.

This graph also shows if the page speed of your website is less than 2 seconds your website’s traffic and revenue will be doubled.
Did you find the causes of your website to load slowly?
The major causes of slow-loading websites are bulky images and poor coding.
You take a look at websites nowadays, they likely contain images. If you’re not optimizing these images, the pages of these images will take several megabytes of space which causes low page speed to load.
Bytes are counted to measure the page size and weight. So it is simple to measure the page size and weight by counting its bytes.
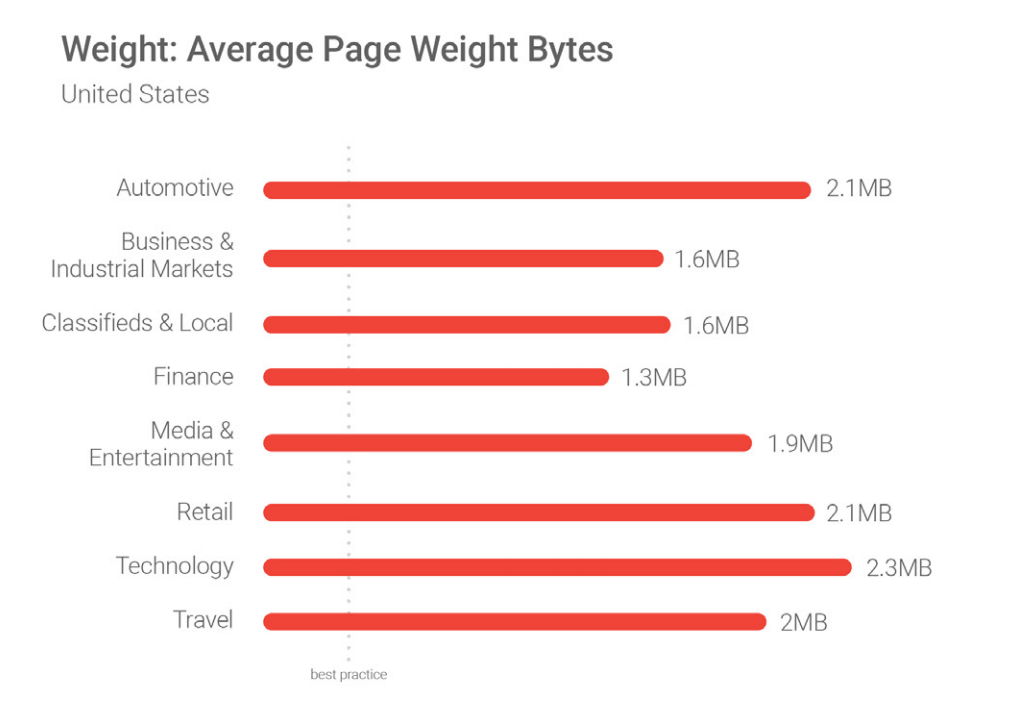
According to Google, 500KB is a benchmark for best practice of page size.

Again I’ll say that mostly we neglect the page size factor which is one of the major reasons that causes the slow loading of the page.
Most of the time, we increase the page size and weight and do not care about the benchmark measurement which is 500KB.
Google shows that more than 72% of pages have over 1MB weight, 34% of pages have over 2MB weight, and 13% of pages have an over 4 awful MB weight.
A page with 1.49MB weight will take 7 seconds to load up into the search engine results.
In Google’s research, it is found that a page with images contains an average of 16MB weight per image.
Don’t you think it is horrible?
There is a vast space between your website and top 10 ranked sites and that space can be filled up by reducing the page size of your website.
Well, all this is just the beginning in the next section you’ll learn how to diagnose your site.
How to Diagnose Your Site at Desktop and Mobile
Now, we are familiar that the slow page speed kills the conversions. We have also discussed that the reason for slow page speed can be the heavy images on the pages of your website.
But we should not apply this case on all websites; the case can be different with different websites.
Before making the necessary changes to your website to get 100/100 on Google PageSpeed Insights, first of all, you have to know the exact reasons behind the slow page speed of your site.
For this, you have to go to the Google PageSpeed tool > Insights paste the URL of your website in the bar, and press the blue colored button “ANALYZE”.
Google will take a quick look at your website.
The end report of this test will tell you all about your website and it will also show you the exact hindrances behind the slow performance of your website.
For example, there is a report on your site that looks like:
Its score is good which 88/100 is.
It is just a good score but we have to get 100/100 on Google PageSpeed Insights.
So What is a good Google PageSpeed score?
Simply, 80 to 90 out of 100 scores is generally considered a good page speed score.
First of all, look at these items which are already optimized:

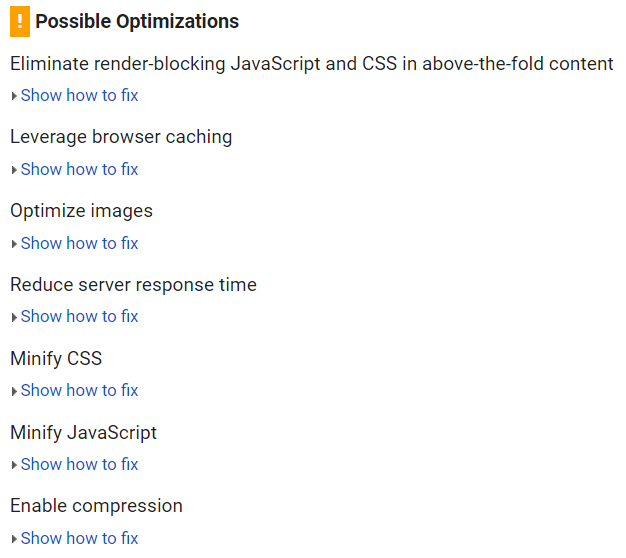
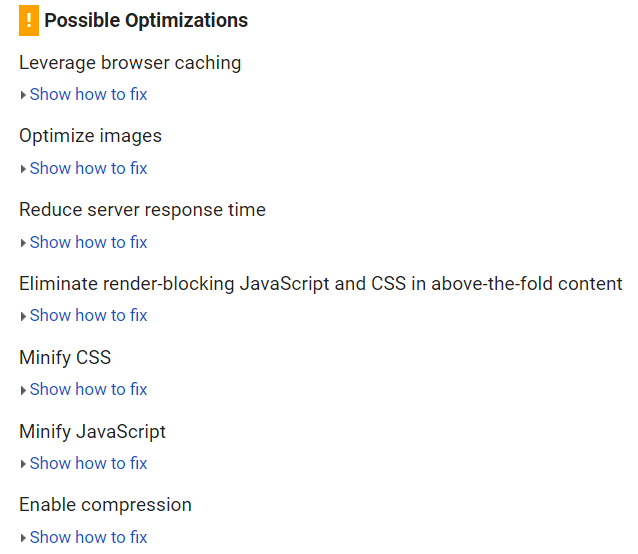
Now have a look at possible optimizations:

This possible optimization shows you what you have to optimize on your website. Deeply check each of them and try to optimize each so that you can easily get 100/100 on Google PageSpeed Insights.
You’ll start optimizing the top-priority items.
Now, you can also check your mobile site too.
Go to Google’s tool Test My Site, type the URL of your website and click on a blue circled arrow button.

Google will take 1 to 2 minutes to test your website for mobiles.
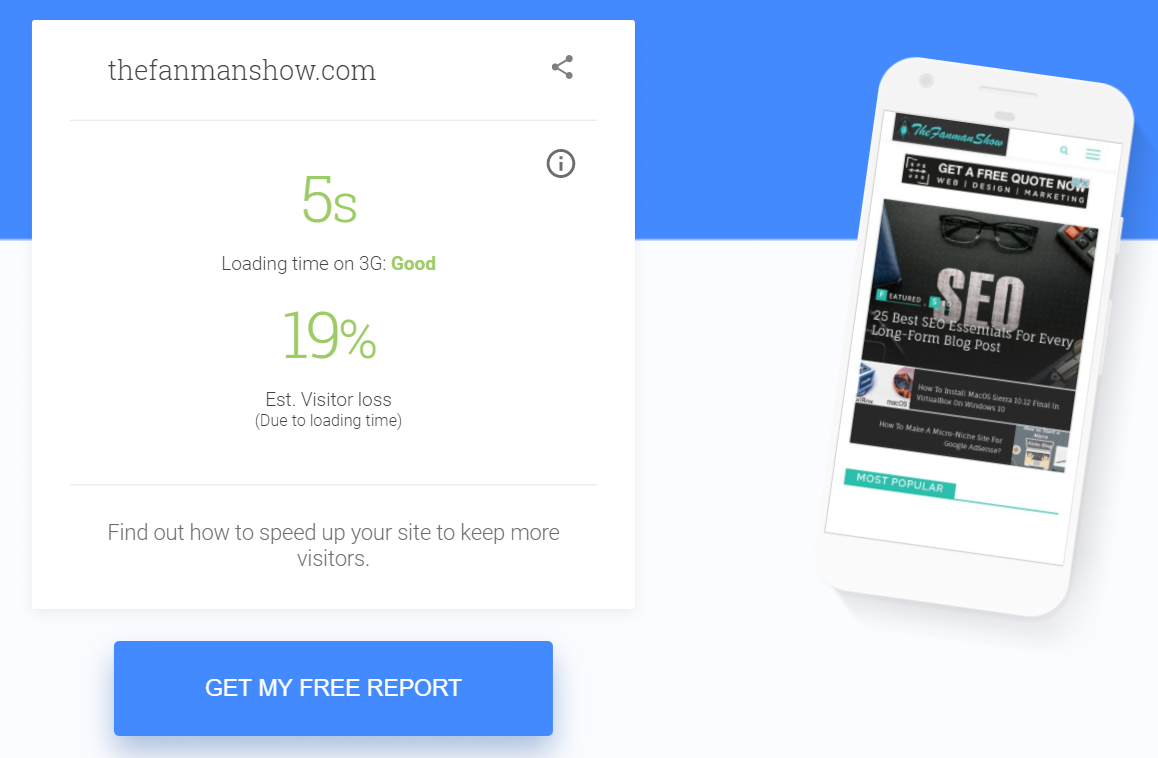
After taking almost 2 minutes, it will show you a detailed report which is compared with standard levels.
This report will also show you how many percent people are losing because of slow page speed.

The load time is shown as 5 seconds but if you remember 3 seconds is a benchmark for loading a page.
It means my page speed is also slow according to the industry standards.
It is also clearly showing that I am losing 19% of visitors with this page speed.
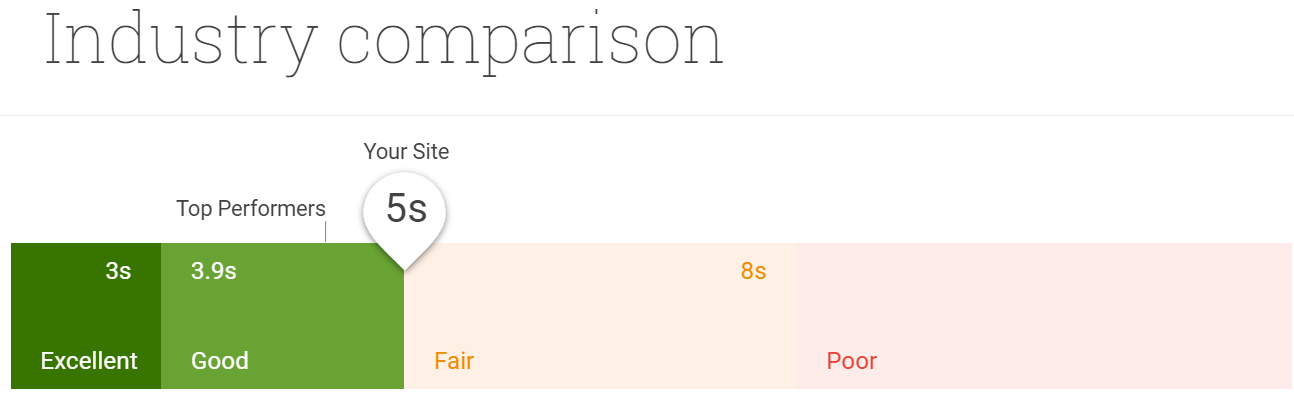
Here is a comparison of mobile tests with industry standards:

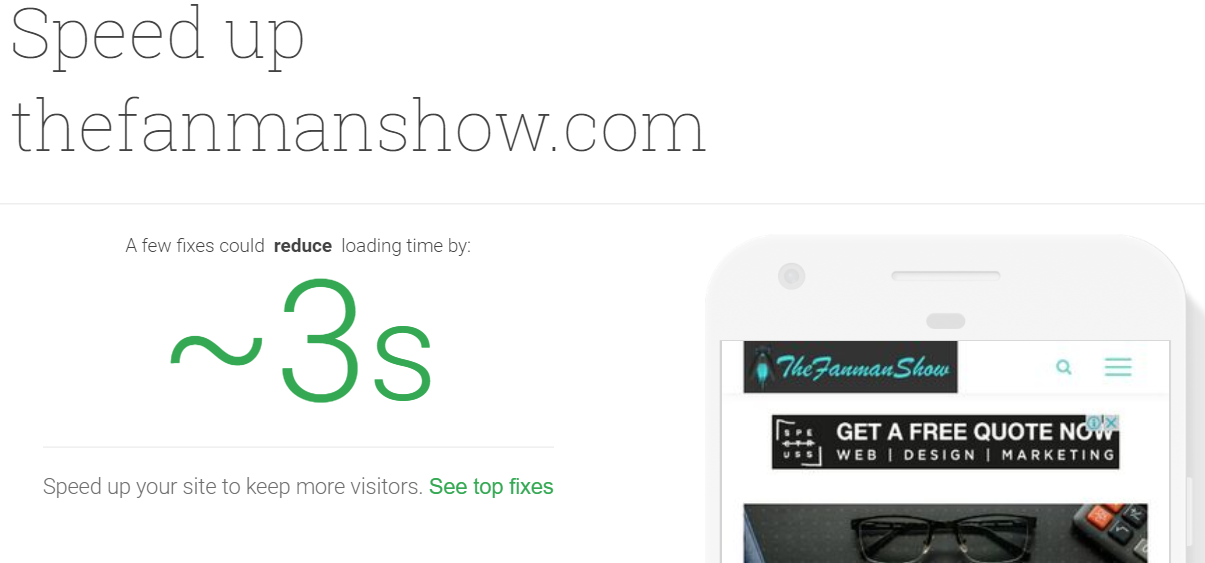
Regarding all this, Google will also tell you what your top fixes can do for your website and how much time will be reduced by fixing top possible optimizations.

Here, Google is saying that I can reduce it to 3 seconds with just a few fixes.
Wow! I can get my website to load in one second which guarantees that a 10% loss of visitors will not occur.
You can also use this tool to run your website. Check your priority fixes and fix them soon so that you can reduce the percentage loss of visitors on your website.
More ways to get 100/100 on Google PageSpeed Insights
Getting a page speed score of 100/100 is not as easy as you ever think. It might take several days to work to fix the issues that are slowing down the speed of your website.
After getting a 100/100 page speed score you can save traffic, more conversions, and bring more revenue.
So, it is necessary to go through more ways that can help you to fast page speed of your website.
Here are a few more Google PageSpeed recommendations which can increase the page speed of your website up to 100.
-
Compress heavy Images of Your Website:
The very first from the Google PageSpeed recommendations is Heavy images slow down your page speed because they take up more space and increase the weight of the page.
I did the same for my website and analyzed the great impact on page speed. It is a top priority to compress the heavy images.
In the future try to use lightweight images that should not burden the page of your website.
Simple compression tools can save almost 50% of image size space which is good enough to optimize.
Here is a WordPress page speed plugin which is an amazing tool WP Smush Image for compression and optimization:

It is a free tool for WordPress users which contains many features to use with images.
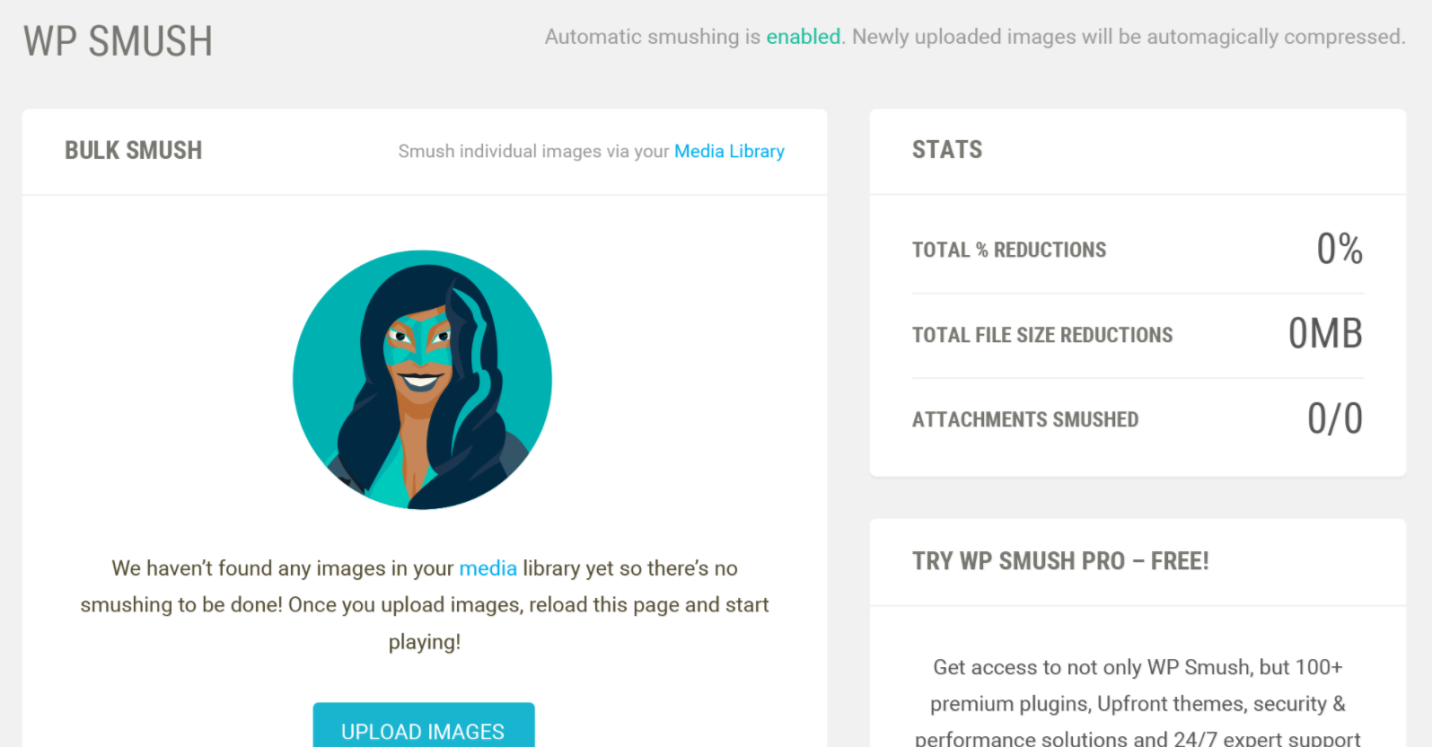
After scanning your media library on WordPress it automatically detects the images to be compressed with this tool.

When you want to smush bulk of images you can directly upload these images to this plugin.
Up to 50 images can be smushed at once. For this, it is known as the fastest tool in the market.

To go to the settings of this WordPress tool you can enable it to automatically smush the images on each upload.

After turning on this feature, you’ll certainly not have to be concerned about compression.
In the case when you are not a user of WordPress, there are lots of tools available on the Internet which can help you.
For example, for Shopify users, there is a toll Crush. pics tool:

Using this tool you can get 100/100 on Google PageSpeed Insights which will surely improve your website’s performance and ranking.
So, install this free plugin if you are a Shopify user and compress images for your website.
If you don’t want to mess with the plugins of your site Internet is a vast place where more free online compression tools are also available which you can use with ease.
For example, there are Compress JPEG and Optimizilla.
Both tools are free and fast while compressing the images. They can compress 20 images at once.
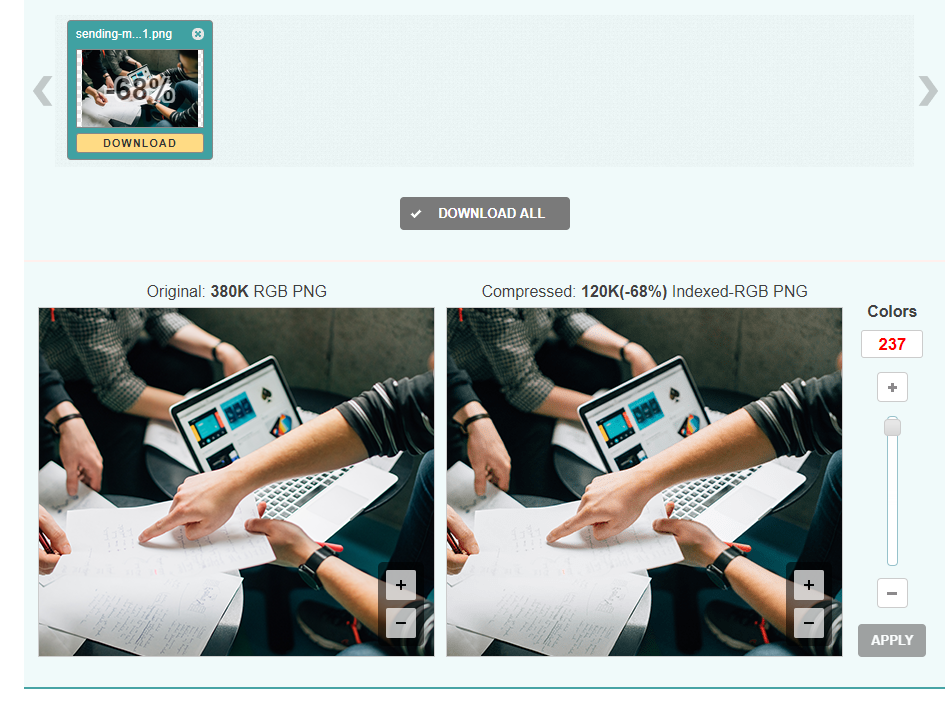
You can check the following image which I have compressed with one of the above-mentioned tools:

Have you noticed that the original size of the image was 360K the tool compressed it to 68% and the image size was reduced to 120K.
That was amazing for me too.
2. Use of Browser Caching:
The second of the Google page speed recommendations is Browser caching another best tool that surely helps you to increase the page speed of your website.
When a visitor opens your website, the browser of the visitor will fetch the resources, and image elements of your website to load which require time. This process will repeat whenever a visitor opens your site.
During this process, browser caching will help you with the “Remembering” feature.
Remembering keeps the previously loaded data in the cache, in this way all the resources and image elements will not be fetched again and again.
Doing this, page speed will increase dramatically.
Are you thinking of implementing it manually?
Well, manual implementations with cache are very complex and an expert can do it.
Are you not an expert in coding?
Ok. Don’t worry there is a free plugin W3 Total Cache available which automatically works with the browser’s cache.

In overall site performance, this free WordPress tool can bring 10 times improvements.
This tool claims that it will show higher results on Google’s PageSpeed tools.
If you want to minify HTML, JavaScript, and CSS this tool will offer you 80% bandwidth savings.
So, you don’t have to worry if you’re not an expert with coding just use W3 Total Cache free tool and boost up your website.
3. Minimizing your HTML code:
The third from the Google page speed recommendations is Minimization is a process of fixing unnecessary data or removing duplicated codes from HTML. Large and duplicated coding can also slow down the page speed which is why it is necessary to reduce the number of repeated codes.
By doing this, you can shrink HTML coding and make your website more efficient with loading.
How will you minimize HTML codes?
There is no need to be an expert in coding. You can do this by a plugin.
To minimize the HTML code there is a perfect plugin tool for WordPress users HTML Minify:

This plugin is freely available on the Internet. Download it and install it into your WordPress account.
Just go to this plugin page and download it directly:

Now you are just a few steps away from minimizing unnecessary HTML codes from your website.
To increase the page speed of your website, minimization of your script is going to be a big win.
Go to the settings of the Minify HTML plugin and enable all the following settings:

With this tool, Google PageSpeed Insights allows you to minify HTML codes, Javascript, and CSS.
Here you have to enable “Minify HTML” and checkmark the “Yes” option for all settings except “Support multi-byte UFT-8 encoding”.
After minifying these codes you can see the instant impact on your insights report.
-
Implementation of AMP:
Accelerated Mobile Pages (AMP), another Google page speed recommendation, which is a project implemented by Google to help mobile pages load faster than ever.
AMP works with open source format where it removes millions of unnecessary content and mobile pages load up fast.
First, it sorts out all clunky features and then removes them because these features don’t run well on mobile phones.
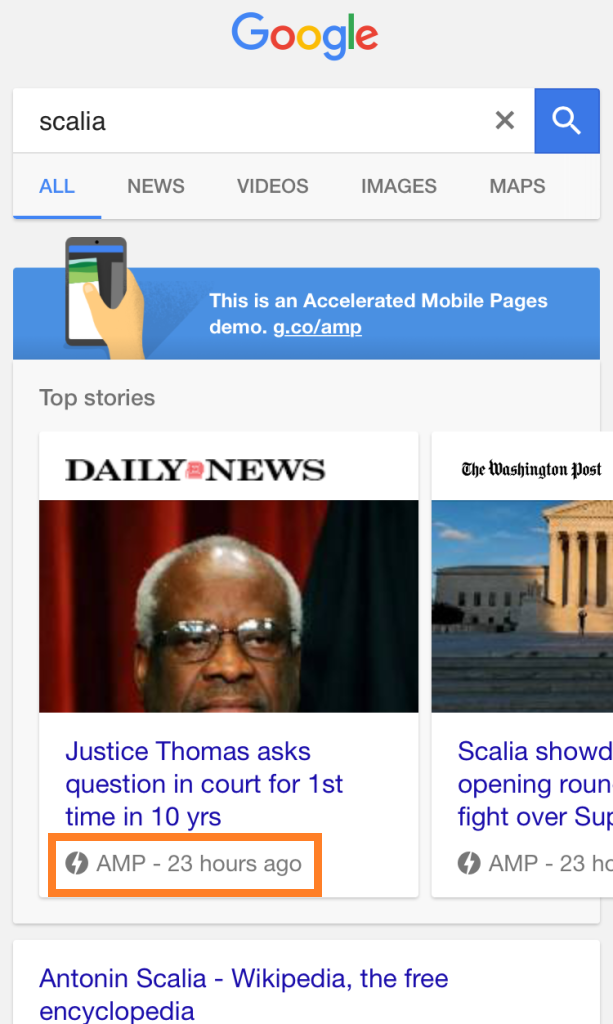
Whenever you browse anything on the Internet, you might have seen AMp-based articles.
The amp-based article looks like:

Mostly these articles are demoted to the “Top Stories” from Google search results and they load up instantaneously.
Amp-based articles are modified versions of the actual websites which allow the visitors to scroll down to see the next story without leaving the page.
You can move left to right to see the next story continuously.
This feature simplifies the user experience on mobiles.
Previously, when you clicked on an article from the Google search results after waiting for 10 to 15 seconds to load up the site, in the case when you wanted to go to the next story you may click back to the search results and then after clicking on next story, you can move towards the next one. To do all this process you might spend at least 2 minutes.
All this does not work nowadays.
The feature of AMP makes it easy to access multiple contents with a single click.
Don’t you think it is a time-saving feature?
It speeds up your site by eliminating all the likelihood that someone will leave.
Many companies are getting benefits from the AMP project.
Such as WIRED has implemented AMP so that their customers can reach fast to the website. This is how they are caring for their customers.

They found an issue in the mobile user experience that their website performance on mobiles was too slow and there were very low conversions just because of slow page speed.
Thus, they started implementing AMP.
And in a very short time, they found dramatically improved results. Such as there CTR (Click through Rate) was increased by 25% from organic search results. Their CTRs on ads were also increased up to 63%.
Gizmodo is another site that started implementing AMP and after the implementations, they experienced wonderful results on the mobile site.

They start getting 100K page visits in a single day and a 50% increase in conversions.
The page visits of Gizmodo are 3 times greater than standard mobile page visits.
For those who are very much familiar with HTML coding, there is a tutorial to create your first page with AMP
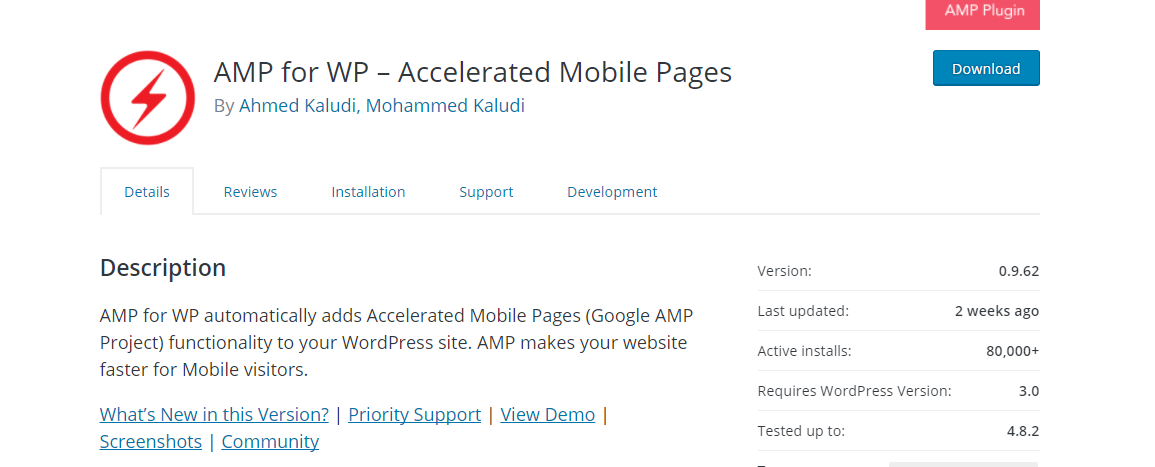
Those who are not experts in HTML coding can use the WordPress plugin AMP for WP

It is one of the best and most useful plugins which is used in WordPress sites.
The support features and updates are constantly available for AMP. It has over 80,000 active installs which shows its popularity among WordPress users.
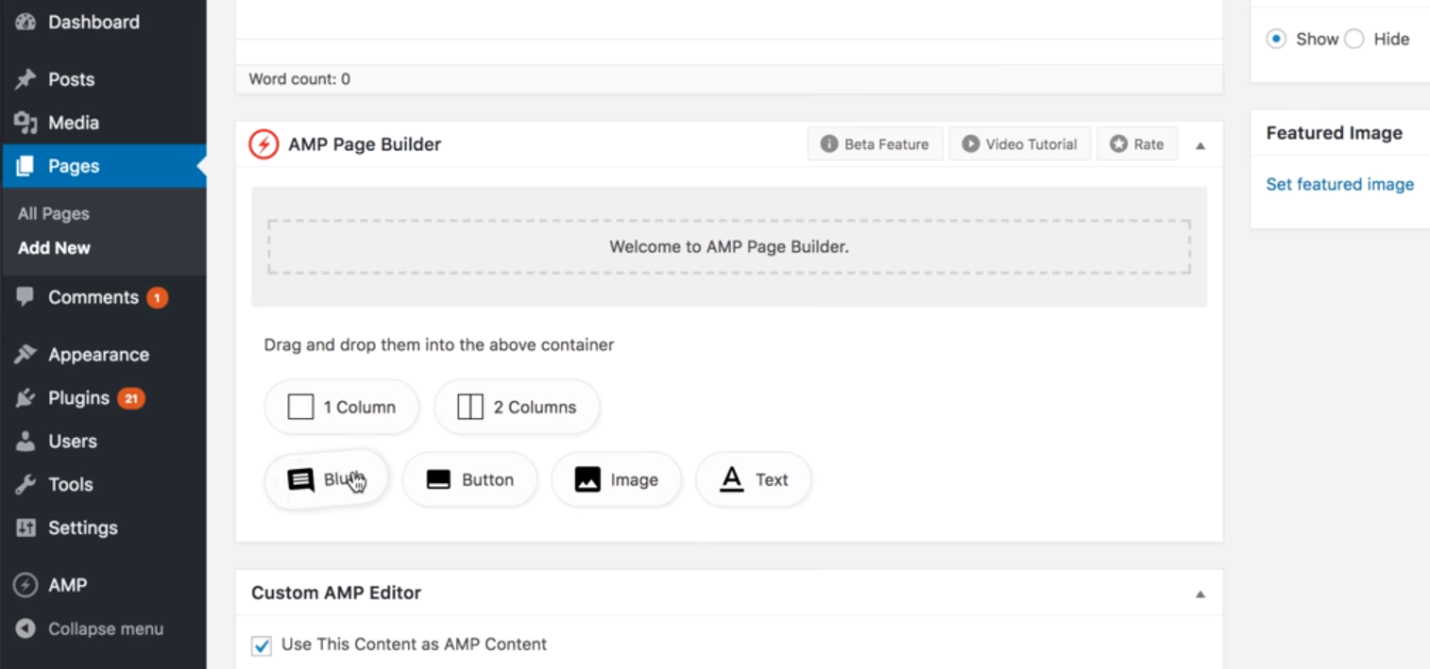
In AMP there is also a drag-and-drop page elements option available which makes it user-friendly.

Just you have to download and install this plugin on the dashboard of the WordPress Site and then activate it.
Now, what you have to do is to use page builder with every single new post you upload.
This will make a user-friendly environment for mobile users with 0 percent wastage of time.
The AMP-friendly version will increase page speed and reduce the bounce rate factor for your website.
Many most popular websites in the world are finding it a successful tool for mobile pages.
Conclusion
We have discussed how to get 100/100 in Google PageSpeed Insights and suggested Google page speed recommendations
When you have spent your precious time building up a website, you want it to be well with its performance. For the perfection of your website, you selected images, and content, and made the possible availability of standards in every element of your site.
Later you find low CTRs, high bounce rate, and negligible conversions of your website. You start detecting the issues for this low performance of the site.
Through analytics, you find the major issue with your website is slow page speed which is the root of low-performance issues.
You make your aim to speed up your website and to get 100/100 on Google PageSpeed Insights.
You start optimizing your website by diagnosing the major issues.
Maximizing the page speed is your basic aim:
You start it by compressing heavy-sized images with the help of the WordPress plugin WP Smush Image.
You also used browser caching to free your website from unnecessary content by using the W3 Total Cache plugin.
You also go to the HTML coding where you minimize the duplicated and repeated codes by using the Minify HTML plugin.
In the last, you implement AMP which is the best page speed tool to use so that mobile users can get a better experience from your website.
If you want fast loading speed of your website (1 or less than 1 second) you have to taste all the steps I have discussed. If you have some other useful tactics to get 100/100 on Google PageSpeed Insights, do share them with me.
