Minify CSS or JavaScript Files in WordPress Site
Are you searching a way to minify Javascript and CSS on your WordPress Website? Then here’s a quick way on how to minify CSS and JavaScript in WordPress site.
CSS (Cascading Style Sheets) or JavaScript Files make WordPress Sites slower in uploading. If you want to speed up your blog you need to minify CSS & JavaScript files in your WordPress blog.
Here, in this article, I will guide you how to minify these files which surely increase the performance and speed of your site.
Why it is Necessary to Minify CSS/JavaScript Files?
Also, try these suggestions by TheFanmanShow
- How To Add Autocomplete For Address Fields In WordPress
- How to Add Taxonomy Images in WordPress?
- How to Build a Filterable Portfolio in WordPress Site
- How To Add Autocomplete For Address Fields In WordPress
- How To Update URLs After Moving WordPress Site
Basically, minifying the CSS or JavaScript files is a technique which makes the sizes of the files smaller in your WordPress blog. This can be done by removing useless characters, blank spaces and unnecessary lines from the source code.
Normally, the files (HTML, CSS and JavaScript files) that are sent to user’s browsers are recommended to minify. PHP files are also used to minify but it doesn’t speed up your blog because it is a server-side programming language. The remaining compact files can be loaded faster and used to improve the overall performance of the site.
Moreover, some professional bloggers think that the small amount of performance and improvement can be achieved by minifying these files. Only a few kilobytes data can be minified from the blog which does not have much worth.
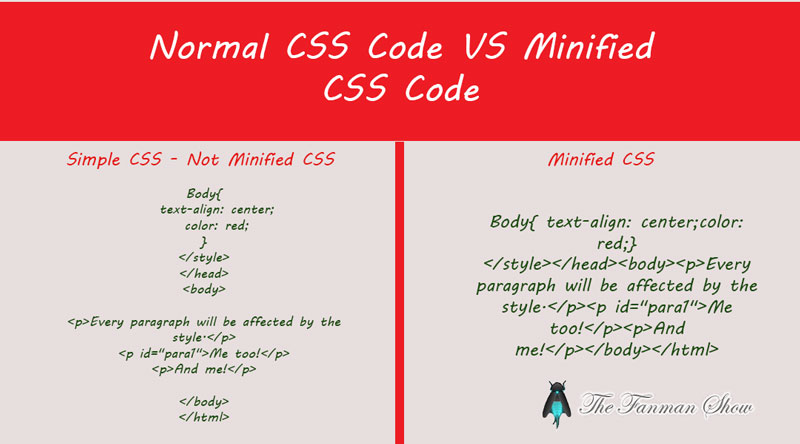
For example, the normal CSS code is given as:

The above example shows that only a few bytes can be minified which improve the performance of the blog in a fraction.
Now, take a look at how to minify CSS/JavaScript Files in WordPress which can improve the performance of the blog.
Steps to Minify CSS/JavaScript Files in WordPress Blog:
Here is our main content in which you can get the ways to minify the useless characters, white spaces and unwanted lines from the source codes of the files.
-
- First of all, install and activate Better WordPress Minify To get more information about this plugin CLICK HERE. This BWP Minify plugin will keep the source codes in the cache and serve the minified version to the browsers.
- In the admin bar of your blog, there will be added a new menu called BWP Minify
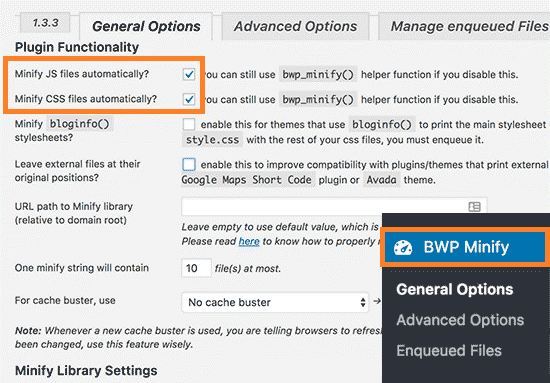
- Click on BWP Minify and page settings will appear as shown in the below screenshot

-
- There will be first two options on the settings page which minify the CSS and JS files automatically
- After check marking these two options, you need to click on Save Changes button which saves what you have done on the settings page
- In Advanced Options tab you can make changes according to your needs otherwise default options also work better for the blog
- Now, go back to your blog.
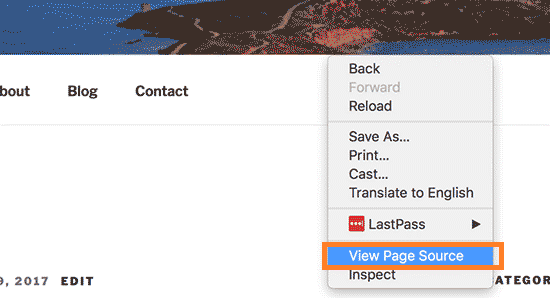
- Click anywhere on the blog, a sub-menu will appear from which you need to select View Page Source

- After clicking on View Page Source an HTML source code of the blog will appear in front of you
- You will notice that the HTML code will be minified by the Better WordPress Minify plugin
I hope this article will help you to minify HTML/CSS/JS files in your WordPress blog. After minifying these files you can share the performance of your blog with us via comments. If you find this article very helpful, you can share it with others.
