Add PDF Viewer – Embed Fillable / Unfilllable PDF Document into Web Page?
How do you embed a PDF document into your website for inline viewing? Here is how to add PDF viewer, embed fillable PDF in a web page and embed pdf in websites.
PDF stands for Portable Document Format. In the early ’90s, a file was created without an operating system, hardware or any application software. Later in 1993, Adobe named this document type as PDF which was a solution to document transferring between devices and software.
The Adobe and many other companies have created a number of free PDF Tools For Windows & Mac.
There are so many PDF File Sharing Sites available to Publish PDF Online. While Adobe PDF and Sumatra PDF are the best PDF viewer to view documents online and on PCs.
Now, PDF is used to display documents online by embed pdf in web page Html.
How do you embed a pdf in a web page?
Actually, Embed is just a technical term which means “attach” and to attach a PDF file to a webpage, you require some PDF HTML coding.
There are multiple ways to embed pdf files on the web page. Each method to embed a pdf Html code into a webpage is nearly similar but has different results and we will discuss all of them one by one.
- Embed PDF File in a Web Page Using Adobe View SDK (Modern and allows to embed fillable PDF in the web page)
- Embed PDF in Website Using <a> Tag
- Embed PDF in Website Using <object> Tag
- Display PDF files in Web Page Using HTML <embed> Tag (Old Fashioned)
- Embed PDF file in HTML frame to Display PDF Document (Old Fashioned)
1. Embed PDF File in a Web Page Using Adobe View SDK
Using HTML <embed> code or Uploading PDF files to Google Drive and Microsoft’s OneDrive is the most common method to embed PDFs. But there is only one problem that you lose control over how these PDF files are presented in your websites for your loyal readers.
This is why Adobe has introduced an extraordinary “new Adobe View SDK” to provide a more customized reading experience for PDFs on your website. Although, it’s a part of the Adobe Document Cloud platform it’s totally free. Even you can turn on annotation tools to embed fillable pdf on web page.
PDF Document Embed Solution Adobe View SDK Features
The Adobe PDF Document Embed Solution has the following great features:
- It allows you to add annotation tools inside the PDF viewer, everyone can annotate the embedded fillable PDF in web page and then download the modified file.
- When you turn off annotation for non-fillable PDF in websites then a code with hidden annotation is generated with a property {showAnnotationTools: false}
- For lengthy embedded documents with multiple html pages, your readers can use thumbnail view to quickly jump to any topic/page.
- You can choose from your own PDF samples or a variety of built-in PDF samples to customize the documents.
- It offers a customizable viewer interface using full-page in-line and container embed modes.
- Provide the option to hide downloading and printing PDF files in PDF Viewer.
- Provide the best and accurate rendering solution with custom fonts and page margins.
- Offers built-in analytics to track user behavior and generate reports on how many people saw and consume your PDF document file.
- Finally, the most demanding feature, ViewSDK, an inline embed mode.
Display PDF Pages Inline like Images and Videos
In Adobe View SDK Inline Mode, All pages of the embedded PDF documents are displayed at the same time and your readers/visitors do not have to search for another document within your website. The PDF controls are kept hidden from all the users and they are just viewing the document with proper images and the necessary HTML content on your web page.
Check the Live Demo for PDF document with 7 pages but all are displayed at the same time on a single web page with smooth navigation.
How to Embed PDF File in a Web Page Using Adobe View SDK?
It does take a few extra steps to use the View SDK. Go to adobe.io and create a new set of credentials for your website. Please note that credentials are valid for one domain only so if you have multiple websites, you’d need a different set of credentials for them.
Here are effortless easy steps to embed a PDF document using Adobe View Disk:
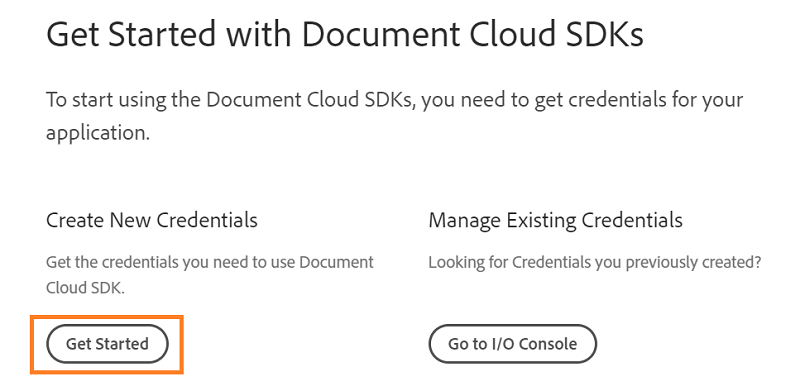
- Go to Adobe.io
- Click on Get Started to create new credentials for your website
- You can sign up with Create a New Account, Google account, and an Apple Account.

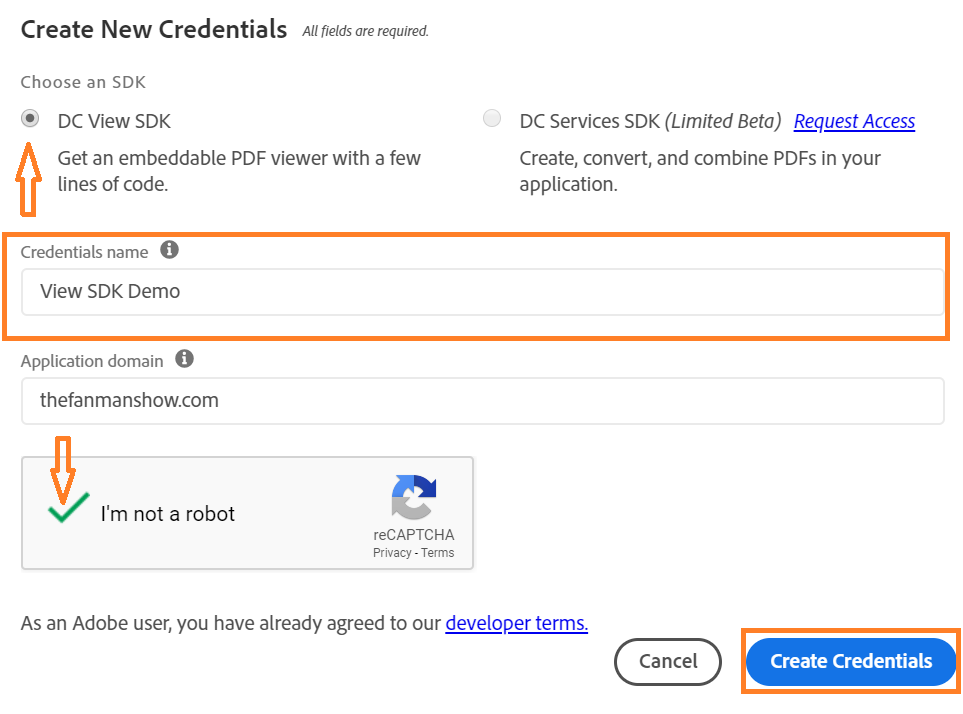
- Once Sign In, choose DC view SDK option, Provide Credential Name and Application Domain, fill the Captcha and click on Create Credentials.

- A CLIENT ID (API KEY) is successfully generated

- Click on the “Get Code Sample”
- A Document Cloud View SDK Demo will open in front of you. You can customize and edit the PDF document in your own way. Turn ON/OFF annotation tools to make the PDF fillable or unfillable respectively.
- Click on Generate Code, just copy and paste this Html code to embed a PDF viewer in a web page.
View SDK Code Overview with Client ID
| <div id=”adobe-dc-view”></div> <script src=”https://documentcloud.adobe.com/view-sdk/main.js”></script> <script type=”text/javascript”> document.addEventListener(“adobe_dc_view_sdk.ready”, function(){ var adobeDCView = new AdobeDC.View({ clientId: “345aec2e342944b79297a149ff282541”, divId: “adobe-dc-view”}); adobeDCView.previewFile({ content:{location: {url: “https://documentcloud.adobe.com/view-sdk-demo/PDFs/Bodea Brochure.PDF”}}, metaData:{fileName: “Bodea Brochure.PDF”} }, {}); }); </script> |
View SDK Code Overview without Client ID
| <div id=”adobe-dc-view” style=”width: 800px;”></div> <script src=”https://documentcloud.adobe.com/view-sdk/main.js”></script> <script type=”text/javascript”> document.addEventListener(“adobe_dc_view_sdk.ready”, function () { var adobeDCView = new AdobeDC.View({ clientId: “<<YOUR_CLIENT_ID>>”, divId: “adobe-dc-view” }); adobeDCView.previewFile({ content: { location: { url: “<<PDF Location>>” } }, metaData: { fileName: “<<PDF File Name>>” } }, { embedMode: “IN_LINE”, showDownloadPDF: false, showPrintPDF: false }); }); </script> |
In this sample, you just need to replace the clientId with your set of credentials. While the url in the sample code should point to the location of your PDF file.
Check out the Adobe official docs and the code repository for more samples.
2. Embed PDF in Website Using <a> Tag
Using the <a> tag along with href attribute is the easiest way to embed PDF into web page. Simply, you need to add the URL or the reference link of your PDF file that will point out to the path of the file.
Your code will look like this:
Example: Embed PDF File in Web Page HTML
| <!DOCTYPE html> <html> <head> <title>Title of the PDF document</title> </head> <body> <h1>PDF Example</h1> <p>Open a PDF file <a href=”http://example.com/doc.PDF”>Example of Embedding PDF File in Web Page HTML </a>. </p> </body> </html> |
3. Embed PDF in Website Using <object> Tag
Here is how to embed PDF in web page using html5. Use the following code example to edit your html files, specify the source URL and set the height and width, the task is done.
| <!DOCTYPE html> <html> <head> <title>Title of the document</title> </head> <body> <h1>PDF Example with Object</h1> <object src=”https://drive.google.com/file/d/<<FILE_ID>>/preview” width=”100%” height=”100%”> </object> </body> </html> |
-
How to Display PDF files in Web Page Using HTML <embed> Tag.
Usually, a hyperlink is used to link PDF documents to display PDF files in the web browser. But to display PDF documents on a web page, you need to embed PDF file in html code. And the HTML <embed> tag is used for this purpose.
The HTML <embed> tag makes a container that loads external content in the web page. The following parameters are used in the <embed> tag.
- src – defines the path of the external embedded file
- type – defines media type of the embedded content
- width – defines the width of the embedded PDF content
- height – defines the height of the embedded content
Embed PDF File in HTML Code
Here is code to embed PDF file in any HTML web page.
| <embed src=”http://example.com/doc.PDF” type=”application/PDF” width=”100%” height=”800px” /> |
How to Control PDF Document View
Now, let’s control the PDF document view on a certain web page. We will use some extra parameters in HTML code for what to display and how to display PDF documents on a web page.
- page=pagenum – Specifies a number (integer) of the page in the document. The document’s first page has a pagenum value of 1.
- zoom=scale – Sets the zoom and scroll factors, takes integer and float values. If you give a scale value of 100 PDF will have 100% zoom value
- view=Fit – Set the view of the displayed page.
- scrollbar=1|0 – Turns scrollbars on or off.
- navpanes=1|0 – Switch the navigation panes and tabs ON or OFF
- statusbar=1|0 – Switch the status bar ON or OFF
- toolbar=1|0 – Switch the toolbar ON or OFF
How to Specify Multiple Parameters in the URL
You can use multiple parameters in the URL. But you have to separate all parameters by using Pound (#) or ampersand (&) characters. While actions are executed from left to right and the last action will override the previous actions.
| https://example.com/doc.PDF#Chapter1 https://example.com/doc.PDF#page=3 https://example.com/doc.PDF#page=2&zoom=100,130,140 https://example.com/doc.PDF#zoom=200 https://example.com/doc.PDF#page=62&view=fitH,100 |
How to Disable and Hide Toolbar in PDF Web Viewer
This example shows how to hide or remove the toolbar, navpanes, and scrollbar of the PDF file opened in HTML <embed> using parameters in URL.
The following example describes how to hide the toolbar, scrollbar and navpanes of the PDF document file upon opening in HRML<embed> with the help of parameters in URL.
You can use the following code to embed PDF viewer in a web page without PDF toolbar.
| <embed src=”https://example.com/doc.PDF#toolbar=0&navpanes=0&scrollbar=0″ type=”application/PDF” width=”100%” height=”590px” /> |
5. Embed PDF file in HTML frame to Display PDF Document
Another conventional way is to “embed PDF file in HTML frame” in which you upload a PDF file to Google Drive, Microsoft’s OneDrive and make the file Public, Copy the generated IFRAME code by these services and quickly embed the document in any web page.
How to embed PDF viewer in HTML Using iframe?
The <iframe> tag allows you set your desired width and height. The important element used in the <iframe> tag are:
URL: Specifies the source path of the file
Height and Width: Specify the size of the <iframe>
Follow the simple steps to embed PDF viewer in HTML in the below sample
Example: Adding A PDF file to the HTML Using <iframe> Tag
| <!DOCTYPE html> <html> <head> <title>Title of the document</title> </head> <body> <h1>PDF Example 1 with iframe</h1> <iframe src=”https://example.com/doc1.PDF” width=”85%” height=”450px”> </iframe> </body> </html> |
Here’s another sample PDF embed code for Google Drive that works across all browsers, Google Chrome, Mozilla Firefox, Safari and UC Browsers etc.
Sample 2 – Embed PDF file in HTML frame
| <iframe frameborder=”0″ scrolling=”no” width=”640″ height=”480″ src=”https://drive.google.com/file/d/<<FILE_ID>>/preview”> </iframe> |
Final Words
We have discussed how to embed PDF file into HTML to display documents in Google Chrome, Firefox, Safari, Internet Explorer and various other browsers. Which method of the embedding PDF viewer in a web page do you find helpful? Or you are using any other easier and useful method to embed PDF in websites, tell us in the comment section below.