Building A Filterable Portfolio in WordPress Site
Are you searching for WordPress responsive gallery plugin? Here’s Envira Gallery Plugin to create an enriched tags filterable portfolio in your WordPress blog.
A filterable portfolio in WordPress or in any other website helps you to sort the media in your website based on the tags. You can showcase your work which you have done on your site. The WordPress portfolio filter by category brings ease to the users to reach the desired filterable gallery.
Here is a step by step guide to create a filterable portfolio in WordPress.
What is the Purpose of Creating Filterable Portfolio in WordPress?
Also, try these suggestions by TheFanmanShow
- How To Add Autocomplete For Address Fields In WordPress
- How to Add Taxonomy Images in WordPress?
- How To Add Autocomplete For Address Fields In WordPress
- How To Update URLs After Moving WordPress Site
- How To Update URLs After Moving WordPress Site
Although all the web-designers have designed their websites in beautiful ways but the fashion designers and photographers work more to beautify their blogs. Sometimes, these photographers need to hire those people who can work to beautify the blogs.

When you add filters to your portfolio, your work will be shown under some tags which create an easy environment for the users to search the things that are required in your portfolio.
Now, take a look at the following steps to create a filterable portfolio in WordPress.
Steps to Build Filterable Portfolio in WordPress:
Here are a few steps to create a filterable portfolio. You need to read these steps carefully to get the knowledge on how to create a filterable portfolio.
- First of all, you need to install Envira Gallery plugin on your WordPress site. To download this WordPress responsive gallery plugin for your blog or CLICK HERE. This plugin is one of the premium WordPress gallery plugins and you should get a silver plan to access the tag addon
- Go to the Settings of Envira Gallery plugin to enter your license key. You can get more information from your account on Enira Gallery Site

Installing Tags in Envira Gallery
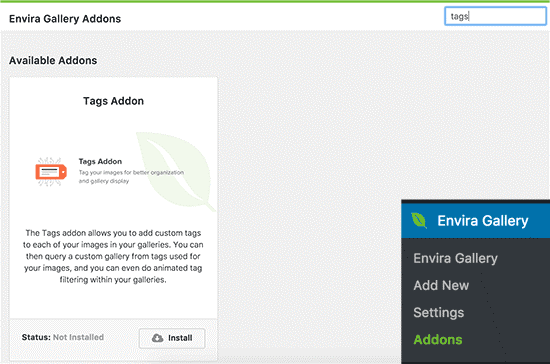
- Now, you can install tags addon
- Go to Envira Gallery > Addon and set the tags addon

- Click on the install button given below on the addons page. All add-ons will be installed on your Envira gallery plugin.
- After clicking on Activate button you can use these Add-ons
Activating Add-ons in Envira Filterable Photo Gallery

Now, everything is ready to create your filterable portfolio in WordPress.
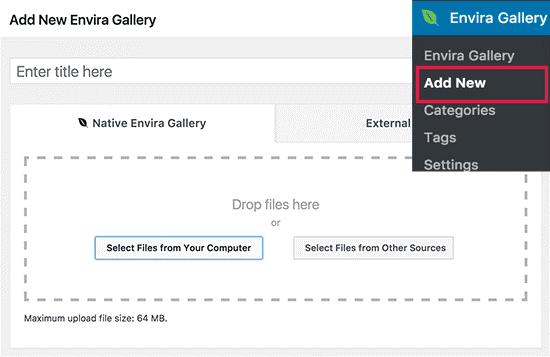
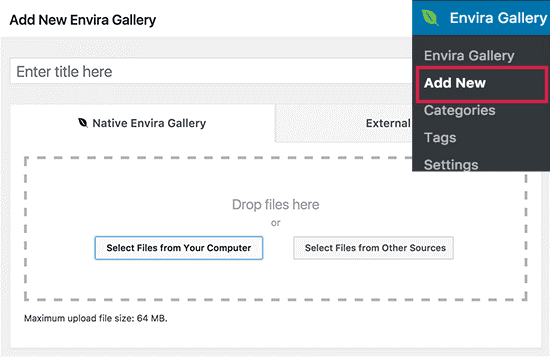
- Go to Envira gallery > Add New page to make your first filterable photo gallery

- You can drag your photos and images or click on Select Files from Your Computer button
- When you have to select photos or file from WordPress Media, you must click on the second option that is Select Files from Other Source
- Photos and files will be uploaded to your Envira filterable photo gallery
- After completing the process of uploading you can scroll down to see all your selected images in the gallery

Tags Gallary Settings
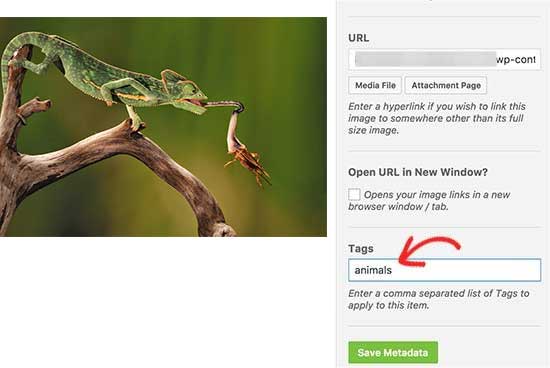
- If you need to edit your images on your WordPress media gallery with filters, you should click on the pencil icon
- A pop-up will appear in which you can add tags in Envira to your photos

- You can add multiple tags that must be separated by a comma
- After adding tags, you must click on the Save Metadata button to store the changes you have done
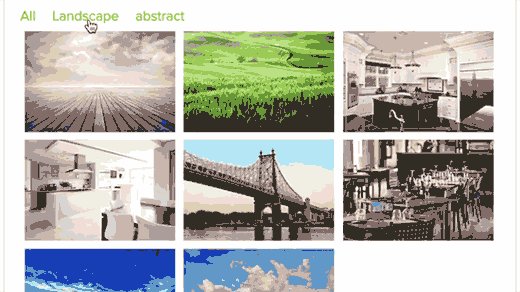
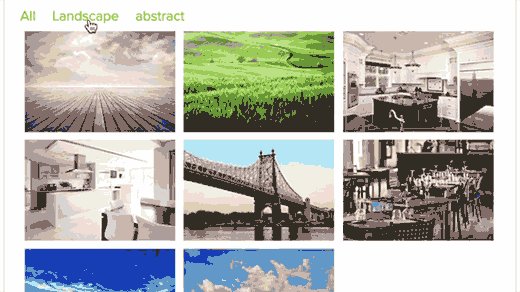
- Now click on the Tags tab given in the leftward menu. By clicking this you can enable or disable tag filtering

- When you checkmark the box, tag filtering will be enabled and settings for this option will appear
- Here, you can configure all the display settings, for example, you can see the tag options above or below the gallery or you can select the tags to show
- After completing all this, now, you can click on Publish button to make your gallery live for the users
Finally, your portfolio gallery is ready for your WordPress site. You can add this portfolio gallery to your site.
Adding Portfolio Gallary in WordPress Site
Now create a post or page where you have to display this filterable portfolio by category.
- Open the post editor screen and click on the Add Gallery button

- A pop-up menu will appear in front of you. Here, you have selected the gallery you just created and insert it into your WordPress page
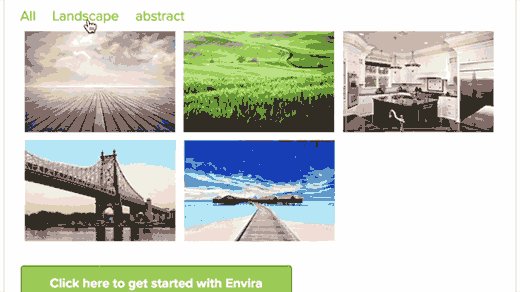
- Now, update your page to save the changes you made and you can preview your website to observe the filtered portfolio gallery

This is how you can build WordPress portfolio filter by category in your websites.
Final Words
We have discussed how to build a filterable portfolio in WordPress site easily with Envira gallery plugin.
I hope you have learned how you can create an awesome filtered portfolio gallery by category on your WordPress sites. Share this article “WordPress gallery plugin Enivira” with your friends and colleagues.
You can also share your own experience that how you find this article WordPress Responsive Gallery Plugin “Envira” with us via comments.
